
How to embed social and video content on WordPress
Learning how to embed social and video content on WordPress is a lot easier than it may initially seem. This is especially so if HTML doesn’t make any sense to you. Fortunately, you don’t actually have to know any HTML to embed social and video content on WordPress.
Using embeds can be very beneficial to your website. It can help optimise a consistent blog or draw more attention to your company’s social media accounts. Most importantly, it will help drive user engagement on your website.
Why you want to embed content on WordPress.
Most websites, especially those run on a Content Management System (CMS) will allow you to upload content directly to your website. WordPress allows you to do this in a very simple way via the media library. However, there are some cons and limitations to this process.
These issues are:
- Lack of upload space.
- Slow-loading website.
- You can’t upload social posts.
High-quality videos can be incredibly large and will weigh down your website. This will use up your server’s storage space and be a lot slower to load for your user’s.
Websites also cannot inherently show social media posts. Some companies try to get around this with screenshots. But that seriously limits the effectiveness of the post’s existence.
An embed is a perfect way to get around both of these issues for getting content on WordPress. When content is embedded on a website, it is visible to the reader but not stored on your website. Instead, it is linked to another source.
Increase user engagement on your website with embeds.
Using social media posts and videos can increase the engagement and time users have on your website. This is due to the inherent engagement that both videos and social media posts come with.
- Likes
- Shares
- Comments
Many embeds will allow all three of those types of engagements to happen on your website. Let’s find out how we can get all this on your website.
How to embed content on WordPress.
Almost every major video sharing and social media platform will allow you to embed its content on your website. The process is all similar with a few variations. So, we will go over a few of the most popular platforms.
Step 1: Find the embed HTML code.
Here is where video platforms like YouTube and Vimeo differ from social media platforms like Facebook and Instagram.
When looking for the embed HTML code on YouTube and Vimeo, you will want to find the share button. This is usually located just underneath or next to the title of the video.

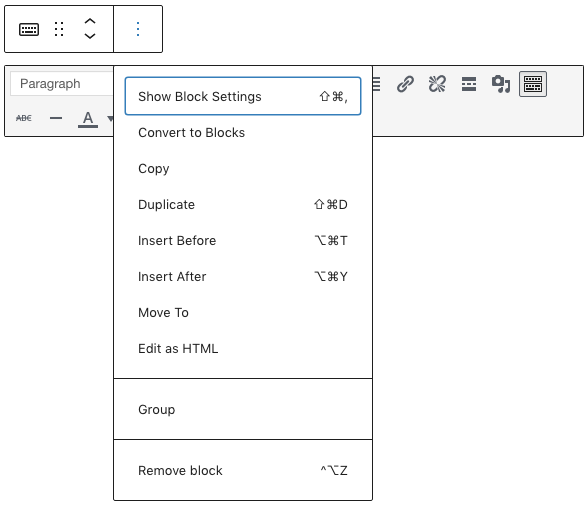
On most social media platforms, you will be able to find the embed code through a menu attached to the post itself. It is usually a kebab or meatballs menu. The three dots next to each other either vertically or horizontally respectively.

Once you have clicked on the share or menu buttons, you are looking for this symbol:
</> Embed
Step 2: Copy the HTML embed code.
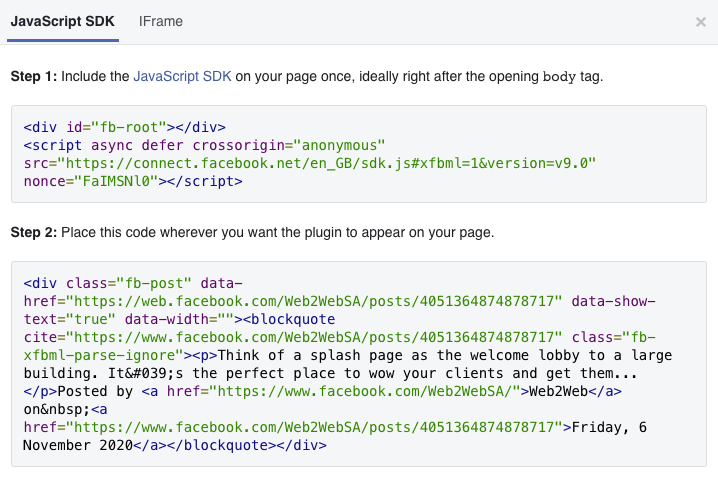
While this step is straight forward for most platforms, Facebook is unique. As one of the biggest social platforms, we can’t ignore it in this guide.
When you ask Facebook to give you the code, it will give you two sets of HTML. The first is JavaScript SDK that needs to appear on your page before the embed. We recommend you either use it right before the first embed or just after the opening body tag.

Step 3: Paste the embed into WordPress
Due to WordPress having two types of editors, block and classic, we will cover both. As you will see, they are both very similar. The block editor is just a lot easier to navigate.
Block Editor.
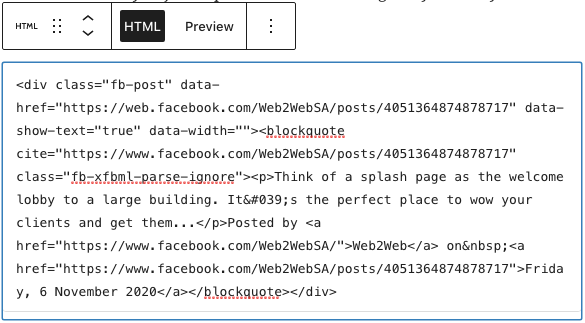
The advantage of blocks is that you can create a custom HTML block. Simply choose that as your next block and now you have a space to paste that embed code you just copied. This block even gives you a way to preview the embed to see if it worked.

Classic editor or classic block.
If you are into the old school way of using WordPress, the way to embed content is still just as easy. Thanks to the inclusion of the classic block, you can even get all the benefits of the block editor for embeds while still keeping the rest of the article the way you like it.


As with the older Classic Editor that WordPress used. You can very easily view the HTML of your page by clicking ‘Text’ at the top right of the page. The same as the block, you will then find the location you want to embed to appear and paste it.
Using a plugin to embed content on WordPress.
While embedding a video, image or social media post is simple, you can go even further. WordPress has loads of plugins for multiple different needs and simplifying embeds is one of them. A perfect example of this is a plugin called EmbedSocial.
What makes this plugin more useful than the manual way is that you can link it to your social media or YouTube channel. It will then update with each new post or upload your company makes directly to your website. You will still need to embed specific posts or posts from other sources.
Improve your website and social media engagement with Web2Web.
How your clients respond to your website and social media all comes down to your experience (UX). To get the best possible results, you need to design every step in your clients’ journey to perfectly cater to their needs.
When you work with Web2Web, you get a team that will take everything into account. From social media management to website design and development. We create the experience that your clients will love to interact with.
Start putting your digital marketing in the right place and contact us to find out how Web2Web can help you.

 021 551 2060
021 551 2060



